1️⃣ Element Configuration (EC) — Structuring Content via Element Types
The Element Configuration allows you to adjust your ITONICS Innovation OS to the vocabulary you use in your organization and organize content systematically.
Note that the Element Configuration feature is part of our Professional offering. It is not available out of the box and needs to be enabled for your organization. Contact us at support@itonics.io to enable it for you!
- What does the Element Configuration do?
- What are the ITONICS blueprint element types?
- How can I configure my custom element types and properties?
- How can I configure my custom properties?
- What limitations do we need to consider?
- 💡 General Tips for Element Configuration
What does the Element Configuration do?
Your Innovation OS is designed for End2End-Innovation Management. This comes along with content being entered from different contexts. To allow structured processing, this content needs to be classified. Element Types are in this respect the first classification principle in your Innovation OS.
Content that falls into a certain element type will have the same characteristics and distinct properties. You can think of an element type as a template. The element types and their related properties thus allow comparing the content of the same type, filtering for it, displaying it in the tools, and enabling/disabling it for your different workspaces.

ITONICS offers the full flexibility to design your custom element types or use the ITONICS blueprint element types. You can thus reflect your organization's vocabulary and processes in your Innovation OS. The definition of element types and properties is done via the Element Configuration (EC).
What are the ITONICS blueprint element types?
To start as soon as possible, ITONICS has compiled its experience into recommended element type blueprints. With these pre-configured templates, you can fully concentrate on the content work and do not need to worry about creating custom elements.
ITONICS offers element type blueprints for the following content types:
| Element Type | Trend | Technology | Scenario |
| Specific properties* |
|
|
|
| Element Type | Risk | Opportunity | Inspiration |
| Specific properties* |
|
|
|
| Element Type | Innovation Project | Idea | Campaigns |
| Specific properties* |
|
|
|
* All blueprint element types come with the following similar properties: name, color, icon, description, tags, sources & links, relation widget, and attachments.
If you want to you can also modify the blueprints.
Configuring custom element types
This is where the fun begins — the Element Configurator:
read more below

 The Element Configurator
The Element Configurator
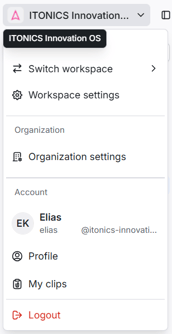
To add your custom element types, modify ITONICS blueprints, or change any element type, you will first need to navigate to the Element Configuration of the respective workspace. As a workspace administrator, navigate to the workspace settings via the left side nav.
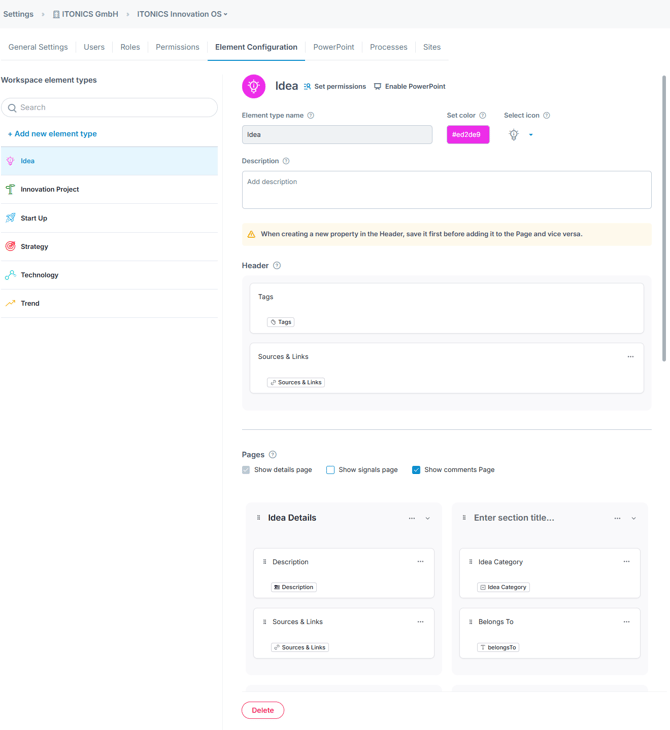
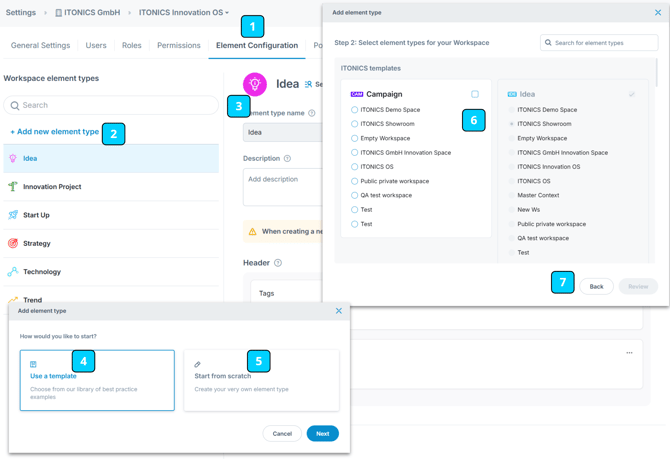
On the next screen, enter the element configuration [1]. In the element configuration you can define the name and structure of your element types.
Above, you can create and add properties consisting of a name, a property type, conditions, and values. Your element detail page will consists of the properties you put into the element type.
To start creating your custom element types, click on the "+Add new element type" button [2]. Or, if you want to modify an existing template, click on the template on the left, to the right the template and its properties will open [3].
When you create a new element type [2], a modal will open. The modal allows you to choose between importing any template from another workspace or activating the ITONICS blueprints for this workspace [4]. You can also choose to start from scratch [5] and create your custom element types.

When you select to use a template, a modal will open, showing you the available element types from all the workspaces. Find an element type that you want to activate and activate it by clicking the name of the workspace from which you want to import the configuration [6]. In the next step, the system checks the compatibility and, if all goes right, the element type will be added to the workspace [7].
When you select to start from scratch, a blank page will now open where you can first name your element type, set a color and an icon, and add a description to make it easier for others to understand the meaning of the element type [8]. Next, you can adjust the general configuration of your template. Do you want to allow users to comment? Do you allow users to use the signals tool? If so, check the boxes on the page [9].

As a next step, you can add further properties and arrange the position of such properties on your element type. In general, each element type has a larger main body ([10], left and center of the element profile page) and a smaller right sidebar [11]. Click on the blue "+" [12] and define what kind of layout type you want to add.
There are six types from which you can choose:
- Property: Attachments, Dropdowns, Hyperlinks, Date, Number, Rich Text, Step, and User Fields.
- Section: Group above mentioned Properties in a Section
- Rating: Group Rating properties (Numerical Rating, Rating, Aggregated rating) in a Rating Section
- Related Elements: Add a widget to display all related elements
- Recommended Relation: Add a widget to suggest relations
- Columns: Add two new blocks to use any of the above mentioned types
If you have selected a Section or a Rating, you need to provide a name for your section header. To add properties now to the Section click on "Add block" and you will find a menu from which you can select from all available properties. Just search for a property or use the scrollbar to find the respective property. Add a property to your section by clicking on the property.
To create a new custom property, you have an option at the bottom of the property selector. [13] Choose the property type and add the required information like Name, Requiredness, Options, etc.

To edit a property you need to navigate to the three dots and click on "Edit property". [14]
Once you have collected all the properties per section, you can use drag and drop to change the order within the group field or to change the overall position of a group field compared to other group fields you have created.
If you later realize that a certain property should not be displayed any longer, you have the option to remove the property from the element type [15]. This way, the property will not be visible on the element type.

Once you have placed all properties, you are satisfied with the positioning, and the general settings, click the "save changes" button [16].
As a last step, you can now go through your different workspaces and activate/de-activate your custom element type or you can selectively decide to add/remove the properties. For more information, see the following article: Slicing content for different groups: The Workspace Configuration
What limitations do we need to consider?
Please pay attention to the following notes
- Once created, a property cannot be set as required.
- Minimum and maximum values for number and numerical rating properties cannot be made more restrictive. They can be made less restrictive, however.
- Element types can only be deleted if there are no content elements of that type anywhere in the system.
💡 General Tips for Element Configuration
Don't make it too complicated: Try to reduce the total number of properties you add to an Element Type as much as possible. This makes it easier for users to consume the content. Especially when it comes to textual Properties, consider only using a single rich-text property that
Keep rating criteria few & consistent: Don't add too many rating criteria to make it easier and more engaging for collaborators in the tool. Also, it helps to keep the criteria consistent with regard to the number and values of the different options.
Don't enable multiple values for Radar segmentations: If you want to create a property that can be used as a segmentation for the Radar visualization, types Dropdown and Hierarchical Dropdown are likely candidates. Just make sure not to enable the option "Allow Multiple Values", as the Radar can only use Properties that have single values assigned.
Go for a common base and add specifics on top: If you have multiple Workspaces that need slightly different-looking Elements of a type, start off with defining the Element Type using the common Properties needed everywhere for the entire Organization, and then go into the Workspaces' settings and add Properties to the Element Type that are specific only to the respective Workspaces.
Re-use Properties for multiple Element Types: Try not to create multiple Properties that are very similar for different Element Types. Rather think of a way to combine those Properties into one - this will keep your system clean, and allow you to create visualizations with Elements of multiple Element Types, using those Properties.
Use the ITONICS blueprints as much as possible: ITONICS offers you free content through the ITONICS Showroom (Trends, Technologies, Risks, and Inspirations). If you are interested in that content, avoid creating custom types, but instead customize the ITONICS blueprints for your Workspaces. This way, you will be able to use the ITONICS content next to your own, displaying them together in visualizations!
- Element Type: Elements are the basic building blocks of the content in ITONICS. And Elements can be of different types - they can be Trends, Technologies, Projects, or Companies, for example. Depending on an Element's type, different information is relevant and will be shown.
- Property: A Property is a piece of information that belongs to an Element. For example its title or summary, but also rating criteria or dropdowns that describe the Element.
- Property Type: Each Property has a certain type which - analogous to an Element's type - will decide how that Property is shown and what kind of information it contains. Examples are rich text fields, dropdowns, or rating criteria.
- Section: Element configuration enables you to group Properties into logical units that will be shown together. There are different kinds of groups that change how the group will be displayed and that might impact what type of Properties can be placed within.
- Blueprint Element Types: ITONICS comes with a set of predefined Element Types such as Trends, Technologies, or Inspirations. We also provide content of those types in the ITONICS Showroom.